Arjen Vrielink and I write a monthly series titled: Parallax. We both agree on a title for the post and on some other arbitrary restrictions to induce our creative process. This time we decided to write about what makes Goodreads a great website. First we sat together for an hour and used Gobby to collaboratively write a rough draft of the text. Each of us then edited the draft and published the post separately. You can read Arjen’s post with the same title here.

What is Goodreads?
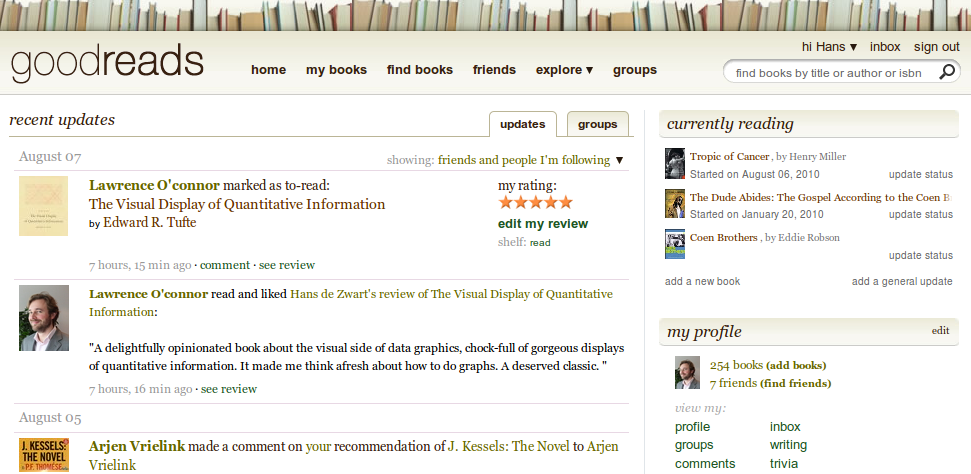
Goodreads is Facebook and Wikipedia for readers: a social network of people that love to read books, full of features that readers might like. It allows you to keep many “shelves” with books that can be shared with other people on the site.
Great Features
Here are some of the features (in no particular order) that make Goodreads work so well:
- The site is not only useful when you are a member. Even if you are not logged in it still is a pleasant site to read and browse for book lovers.
- It allows you to keep track of your own, yout friends and “the crowds” books. If you see an interesting book you can put it on your to-read shelf, if a friend reads an interesting book than he or she can recommend it to you.
- Statistics can suggest recommendations based on my shelves, reviews and friends.
- There is a distinction between friends (a symmetric relationship) and followers (an assymetric relationship).
- There is a book comparison feature: it finds the books you have both read and compares the scores you have given to those books.
- It is very easy to invite your friends into the site. You can put in their email address, or you can give Goodreads access to your webmail contacts (sometimes this is a questionable thing, but Goodreads isn’t to pushy (it doesn’t send out Tweets without you knowing it for example)).
- They have a great “universal” search box where you can search books on author, title or isbn from the same field.
- It makes use of Ajax in the right locations, allowing you to update small things (“liking” a review, noting what page you’ve reached, handing out stars to a book) without having to reload the page.
- The user profile page is related to the contents of the webservice: for example, it allows you to say who your favourite authors are.
- The site supports many different ways of viewing and sorting your shelves. You can look at covers or at titles and sort by author, by score, by last update and more.
- Before building a great iPhone app, Goodreads made sure their website had a great mobile version of their website. When you access the website with a mobile browser it automatically redirects to a mobile version of the website, so even if you are accessing the site with your Windows Mobile device you have a great experience.
- Not only is it very easy to put data into the Goodreads ecosystem, it is also very easy to get your data out again. You can download a CSV file with all your books (including the data you added like reviews, date read, your rating and the metadata about the book that Goodreads has added like the ISBN or the average rating). The smart import feature looks at an HTML page (e.g. an Amazon wishlist page) and imports all the ISBNs it can find in the source code of the page. Like any good webservice it imports files that are exported from their competition (Shelfari, Librarything and Delicious library).
- There seems to be an evolving business model. Initially there were only (onubtrusive) adds, but now they are starting to sell e-books, integrating this into the social network.
- Often when you read a book there are sentences or passages which really impress or inspire. Most of the times you then forgot these. Goodreads allows you to favourite and rank (and thus collect) quotes easily by author or by book. You can add and export quotes as well.
- Sharing your Goodreads activity to other important webservices is built in. There are integrations with Facebook, Twitter, WordPress Blogs and MySpace. Goodreads also provides embeddable widgets that you can put on another website (e.g. a box with the most recent books you have read). A simple integration allows you to instantly find a book that you are looking at in Goodreads in your favourite online bookstore. And of course there is the ubiquitous RSS.
- A site like Goodreads get is value from the data that its users put in. Goodreads allows this at many levels. There are trivial ways of adding information (i.e. saying you like a review by clicking a single link, allowing Goodreads to display useful reviews first), but there are also ways of adding information that take slightly more effort. For example, it is fairly easy to get “librarian” status which shows the site trusts their users. As a librarian you can edit existing book entries. A low entrance level is key to crowd sourcing. Another way to involve people is to allow them to add their own trivia that other users can try and answer in trivia games.
- It allows users to flag objectionable content.
- Goodreads has its own blog, keeping you up to date about the latest features and their direction.
- It has an element of competition, you can see how many books are on your shelf and how many books are on other people’s shelf, but there are more metrics: you can see who has written the most popular reviews, your rank among this week’s reviewers, or who has the most followers
- It has a great and open API. This allows other people to build services on top of Goodreads. The potential for this is huge (the very first Goodreads iPhone app was not made by Goodreads itself, but was made by a Goodreads enthousiast) and I don’t think we have seen what will be possible with this yet. A lot of the data that Goodreads collects is accesible through the API in a structured and aggregated form. It should be very easy for other book related sites to incorporate average ratings from Goodreads on their own pages for example.
- It is in continual beta and their design process seems to be iterative: it keeps evolving and adding new features at a high frequency like the recently added stats feature.

- It is easy to delete your account, deleting all your data in the process. This makes for complete transparancy about data ownership, an issue that other sites (Facebook!) have been struggling with lately.
- It has a kind of update stream which let’s you easily keep up to date with your friends, groups and favourite authors status.
- The service has ambitious and lofty goals: “Goodreads’ mission is to get people excited about reading. Along the way, we plan to improve the process of reading and learning throughout the world.” (see here). I do believe that this clear mission has led to many features that wouldn’t have been there otherwise. For example, there is a book swap economy built into the site allowing people to say that they own the book and are willing to swap it for other books. Another book lovers feature are the lists. Anybody can start a list and people can then vote to get books on the list. Examples of list are The Movie was better than the Book or Science books you loved. Another feature are the book events. You can find author appearance, book club meetings, book swaps and other events based on how many miles away you want these to be from a certain city or in a certain country. Of course you can add events yourself, next to the ones that Goodreads imports from other sites, and you can say which events you will attend, plus invite friends to these events.
How Goodreads could improve
As said, Goodreads is continuously changing, there are still some things that require some change in the right direction:
- Ocassionally the site feels a bit buggy. I have had a lot of grief updating the shelves of books using the mobile site with it not doing the things I wanted it do.
- It is not always clear what kind of updates are triggered by an user action. I am not sure what my friends see. Sometimes you find your Facebook Wall flooded with Goodreads updates because your friend found a box of long lost books in the attic which he entered in an update frenzy.
- Usability: Some features are hard to find. Like the new stats feature discussed above, you can only find it hidden away on the bottom left of a page in some obscure menu. Other features are hard to use, requiring many more clicks than are actually necessary.
- They could improve on localisation and on the translations of books. In your profile settings you can select your country, but you cannot select in which languages you are able to read books.
- The graphic design of the site isn’t top notch. When people initially see Shelfari, it might have more appeal just because it looks a tad better.
- In-app mailing or messaging systems are always beyond me. Goodreads also has an “inbox” where you can send mail to and receive mail from your Goodreads friends. I would much rather use my regular mail and use Goodreads as a broker so email addresses can be private.
Some thoughts on the process of writing this post
Gobby is a multi-platform text editor that allows multiple people to work on the same text file in realtime. It uses colours to denote who has written what.

This was an experiment to see how it would feel to work like this and whether it would be an efficient and effective way of working together. I thought it was quite successful as we produced a lot of material and helped eachother think: building on the point of the other person. It was helpful to do an initial draft, but it does require some significant editing afterwards. I thought it was interesting to see that you feel no compunction to change the other person’s spelling mistake, but that you feel less free to change the contents of what they are writing.
This time we were sitting opposite each other while writing. In the future it would be interesting (firewalls permitting) to try and do this over a longer distance. Then the unused chat-window might become more useful and important.
You can download the original Gobby file here (it requires Gobby to make sense).
Hopefully this post about Goodreads is an inspiration to anybody who tries to build a social network around a certain theme and remember: if I know you I would love nothing more than to be your Goodreads “friend”.


