Over the next couple of weeks I will write a series of blog posts about corporate social networking. I will be looking at some open source tools that can facilitate the creation of these kind of networks in a corporate setting and I will try and make a business case for why you want to start experimenting with these kind of tools in your company.

In this first post I will take a look at Elgg, a tool that will allow you to build your own social network. You should see it as an open source version of Facebook, Ning or Hyves. Unlike these services, Elgg will allow you to retain full control of your implementation and of your data.
Elgg has been around for a couple of years now. Recently the core developers have completely rewritten the application and version 1.0 came out on August 18th 2008. They have used the pretty standard PHP/MySQL combination to implement their own MVC framework. This will allow you to easily change the user interface without changing the functionality and makes extending the existing functionality a pain-free experience.
In 2008 Elgg won the best open source social networking award in Infoworld’s Best of Open Source Awards. Examples of Elgg sites are:
- Community@Brighton: a social networking system for students and staff at the University of Brighton. This university has been using Elgg for quite a while now (they seem to use the old platform still), using it for blogging, sharing of different media files and for the creation of internal communities.
- Rucku: a virtual clubhouse for rugby. Rugby enthusiasts share forums, videos and pictures. Note how even the language of the site is rugby themed (e.g. “sledge” instead of “message”).
- Harvard University: recently some courses were taught in an Elgg environment instead of in the standard (home brew) Harvard LMS. Weekly blogging instead of threaded discussions was the central activity. This way the content of the posts stayed with the students even after the course had finished.
If I were to summarise Elgg in a couple of words I would say that the core functionality revolves around a dashboard, user profiles and groups and that these are linked through tags and a flexible access infrastructure allowing users to build their own networks.
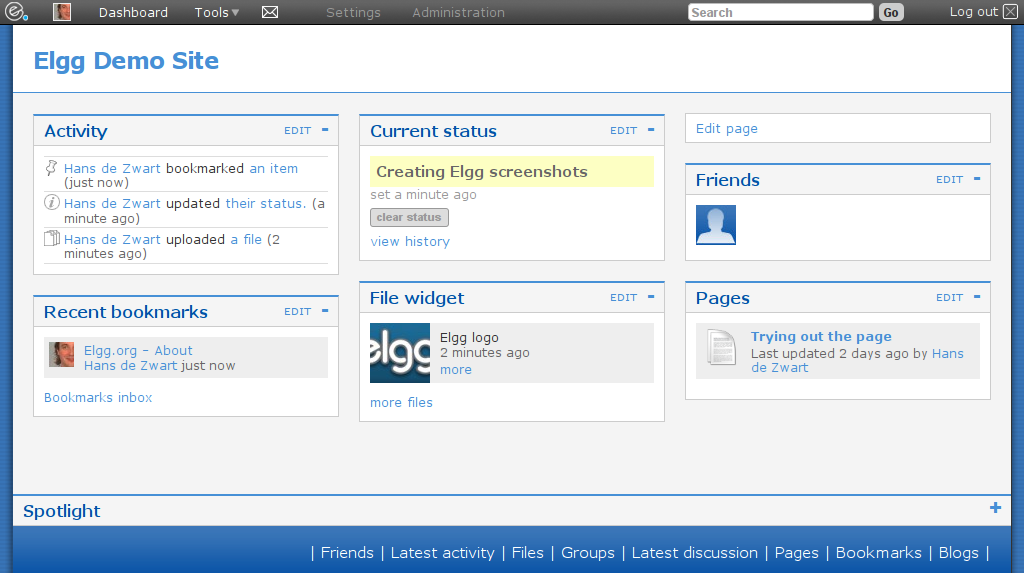
Each user has their own dashboard. This is their launch page and contains widgets showing recent activity in the network:

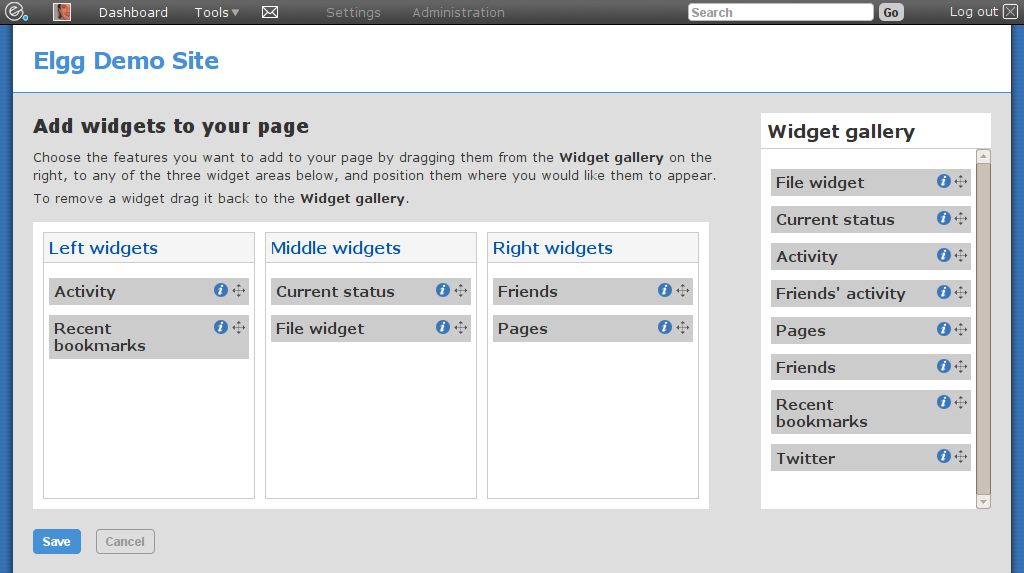
Users can add their own widgets to this page by clicking on the “Edit page” link and using the drag and drop interface (Elgg makes extensive use of jQuery) to fashion the page to their own liking:

Developing your own widgets is trivial for any web-programmer. This will allow Elgg to play nicely with other systems (e.g. a Twitter widget already exists). The Elgg developers write on their homepage: “We are committed to open source, data portability and transparency”. Their support for OpenID, OpenSocial, openData and Elgg’s RESTful API clearly demonstrate this. Because of this it is very possible to use Elgg data inside another application.
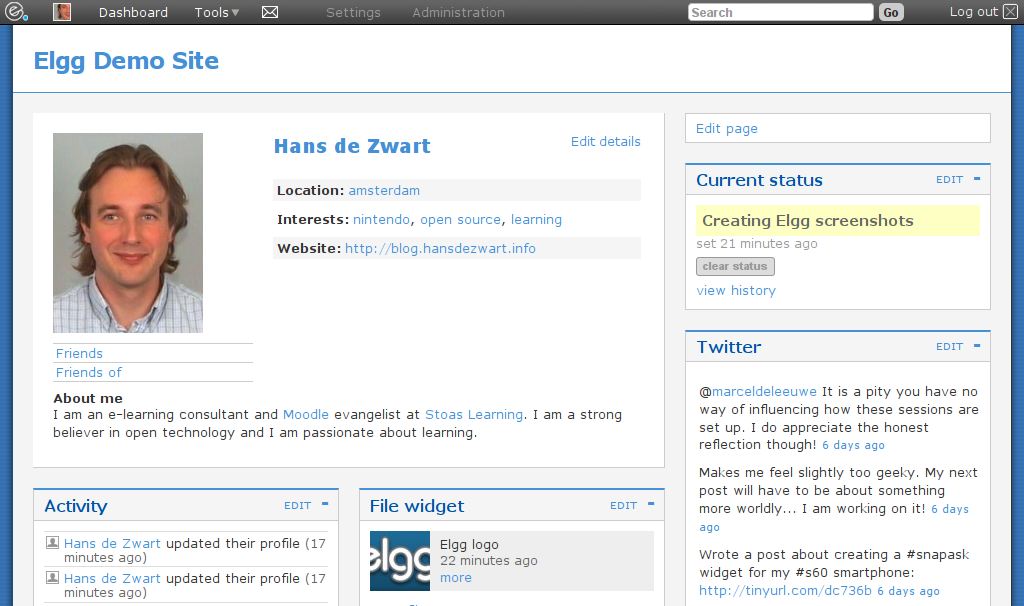
There is a user profile for every member of the site. Users can upload their own picture and fill in a couple of profile fields. These fields can be created by the site administrator and will allow connecting different users on the basis of their interests, location or field of work for example. The user profile has the same widget based approach, so that the user can decide what people see when they view their profile:

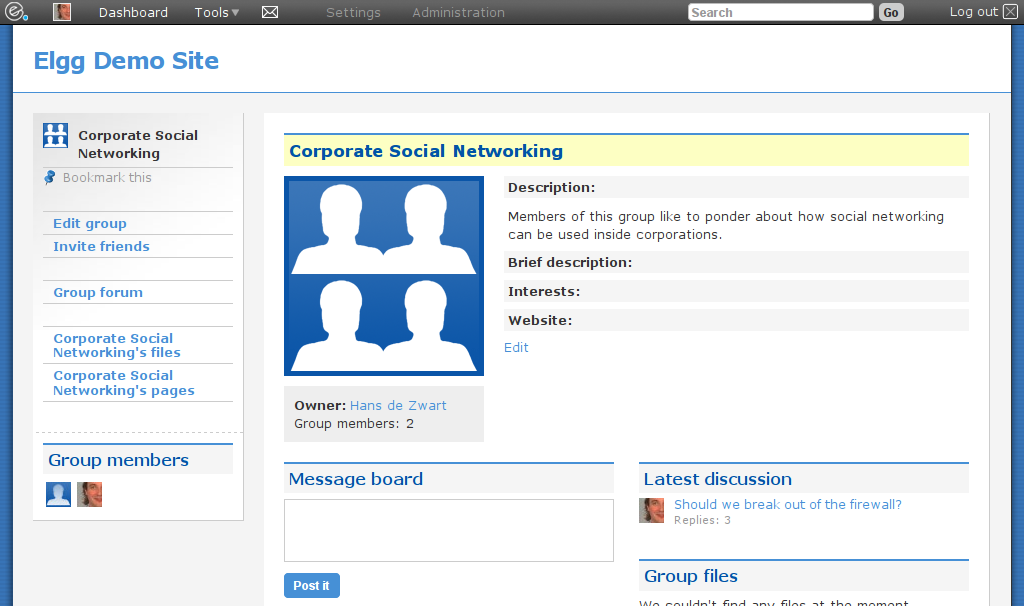
One of Elgg’s most celebrated features is the way that groups can be created inside the system. Users can start their own groups around projects or communities of practice. A group has their own files, forums, activity stream and pages and can have open or closed membership:

Every thing that is added by users to the system will allow multiple tags to be attached. These tags make finding relevant materials in the network very easy:

Finally the access controls make it a snap for users to share any of their materials with the world, their friends, a particular group of friends, a group in Elgg or to keep them private. You can set these permissions for anything, be it user profile information, uploaded files or blog posts:

All the other functionality inside Elgg is completely modular and can be turned on or off with a couple of clicks. The main modules that are relevant for businesses are:
- Each user can have their own blog. The blog is quite rich in functionality: it has comments, pingbacks can be installed and access to each post can be set.
- The files repository will allow the uploading of any file type. Files can have a description and tags and their level of access can be set. Image files get special treatment, automatically allowing them to be viewed in a gallery.
- Messaging comes in two forms. There is an internal messaging system allowing one to one private messaging and there is a facebook-like “wall” connected to the user profile page.
- Elgg calls their wiki functionality “Pages”. It is a mix between a true wiki and a collaborative hierarchical web-page writing tool. Each page has separate access permissions for reading and for writing. A very simple revision history is kept.
- The social bookmarking tool (including a bookmarklet) allows users to store their favourite websites and share these with selected friends. Websites can be tagged of course.
- A user can easily update their status. Each status update is stored so that this can also function as a microblogging platform, especially in combination with the activity river which shows the most recent updates of your friends. There is a plugin that will push status updates to Twitter.
- Many information streams inside the Elgg installation have their own RSS feeds pushing the content to your feedreader of choice.
In the next social networking post I will try to build a business case for a tool like Elgg inside corporations. Why would it be useful to have this inside your business? I can imagine that you as a reader might have ideas of what could be the added value or maybe you have some examples of businesses that are already doing this. It would be great to get your input and feedback in the comments.


